HEXO:PicGo+Tynipng实现图片上传即压缩
本文最后更新于:2024年4月21日 晚上
1、PicGo插件下载
进入cmd面板,手动cd到PicGo配置目录,一般为C:\Users\XXX\AppData\Roaming\picgo,安装对应插件(需要提前安装node.js,本文不做赘述):
1 | |

安装完成之后还不会有效果,需要重启一下PicGo,重启之后插件就正常安装了,效果如下:

其他支持的插件如下:Picgo插件清单
参考:https://blog.csdn.net/lunhui601/article/details/107722580
2、Tinypng API配置
2.1、Tinypng API申请
进入到tinypng官网:
国外用这个地址:
国内用这个地址:
两个网站为同一家。
打开API主页,填写邮箱及昵称进行注册:会收到一封注册邮件,直接点击跳转完成注册。

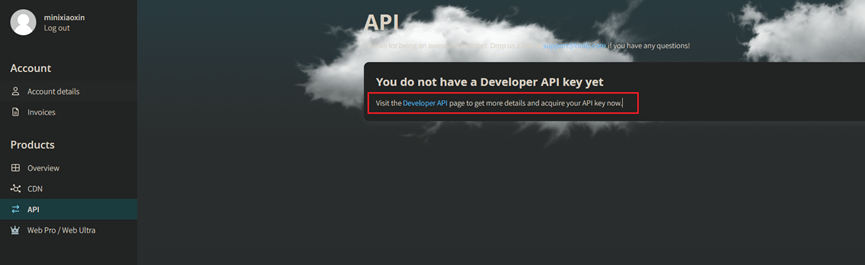
会跳转进入到这个页面:此时API还未开放

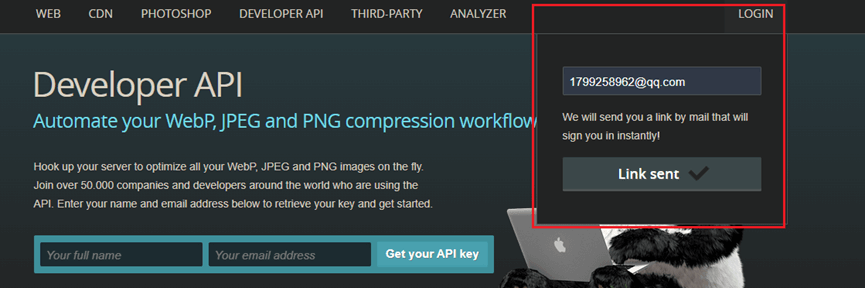
重新进入到https://tinypng.com/developers页面,再重新登录1次之后,会生成API KEY:

进入API页面:

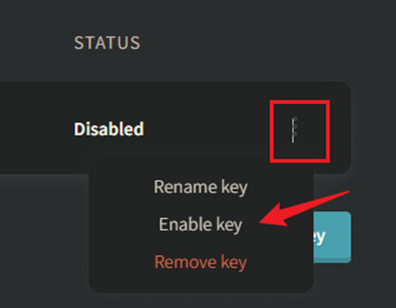
API KEY的初始状态是disable,还无法使用,需要手动启用(enable):

2.2、PicGo配置API
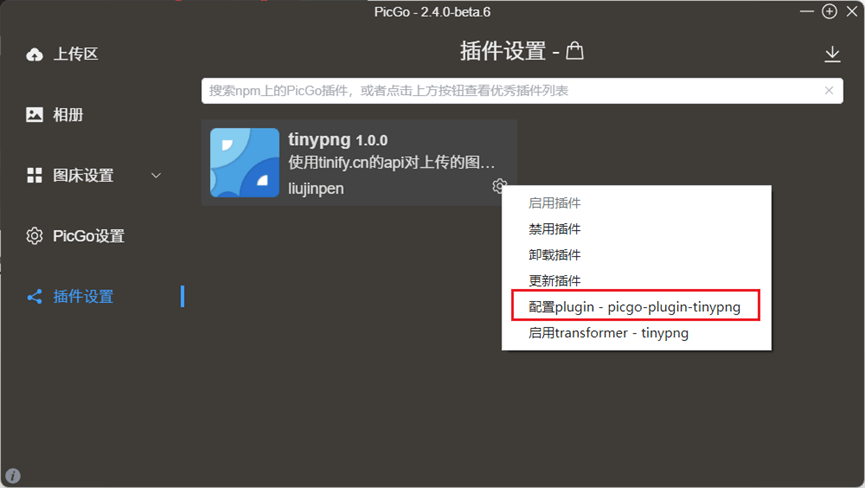
在获取到了Tinypng的API Key之后,复制key内容,进入到PicGo Tinypng插件中:

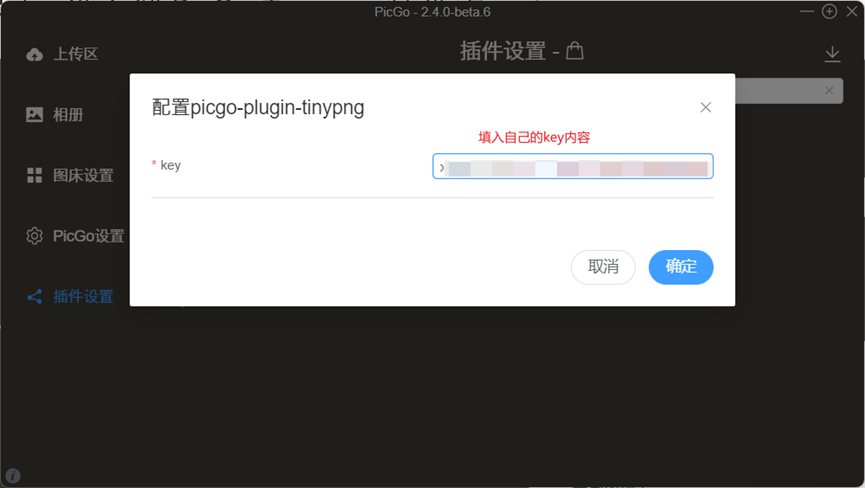
进入到插件配置页,填入自己的key内容:

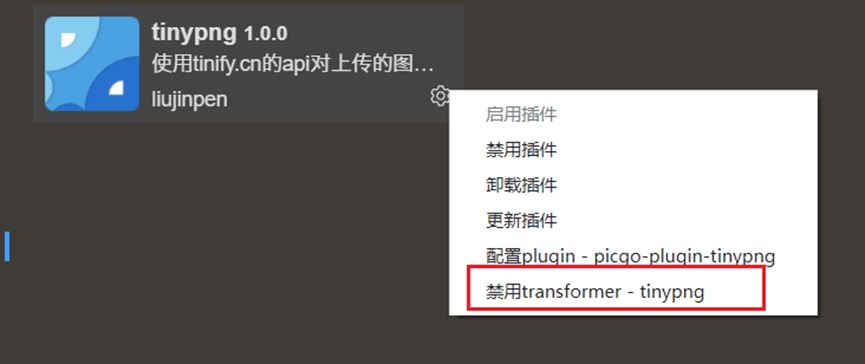
配置完之后,需手动启用传输压缩:下面的状态是已经正常开启了。

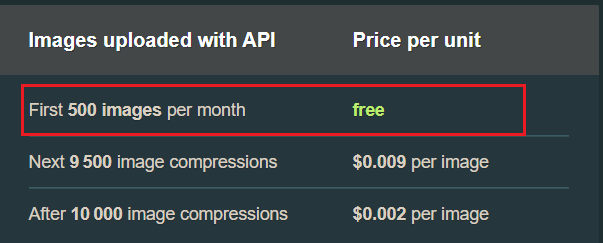
在完成这些操作之后,每上传1次图片都会进行压缩操作。Tinypng API每月有免费的500张压缩额度,对于写博文来说够用了。

2.3、测试压缩效果
同一张图片上传:
- 未压缩图片大小:

- 压缩后图片大小:

注意:图片越大,压缩的效果越大。由于增加了压缩的过程,上传图片的时间会在原来的基础上增加2-3s。