HEXO:使用hexo-admin搭建可视化后台管理系统
本文最后更新于:2024年5月3日 凌晨
1、插件安装
插件仓库地址:https://github.com/jaredly/hexo-admin
使用npm进行安装,打开cmd运行窗口,使用管理员运行,不然指令可能会报错:
1 | |

如果想更换其他的npm源下载来加快速度,使用下面的指令,通过淘宝镜像源来下载:
1 | |
2、启用admin服务
开启hexo服务:
1 | |
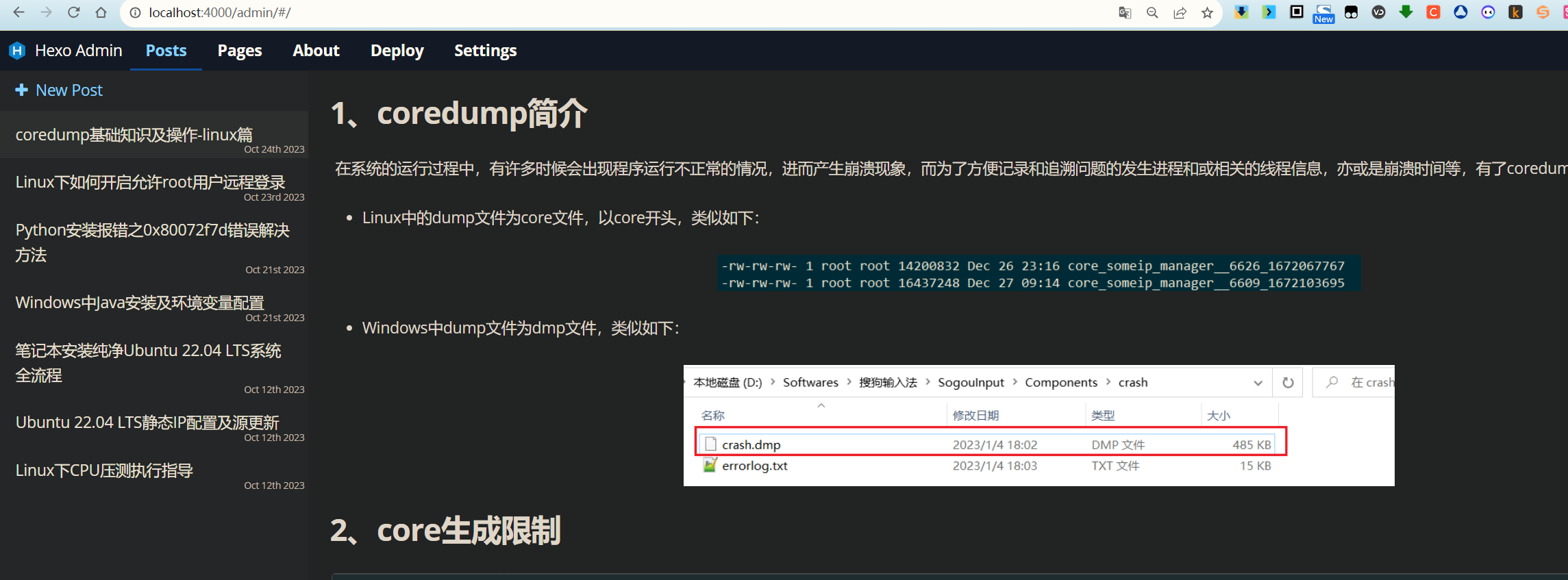
打来管理员页面:http://localhost:4000/admin


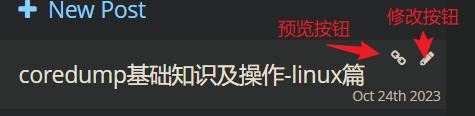
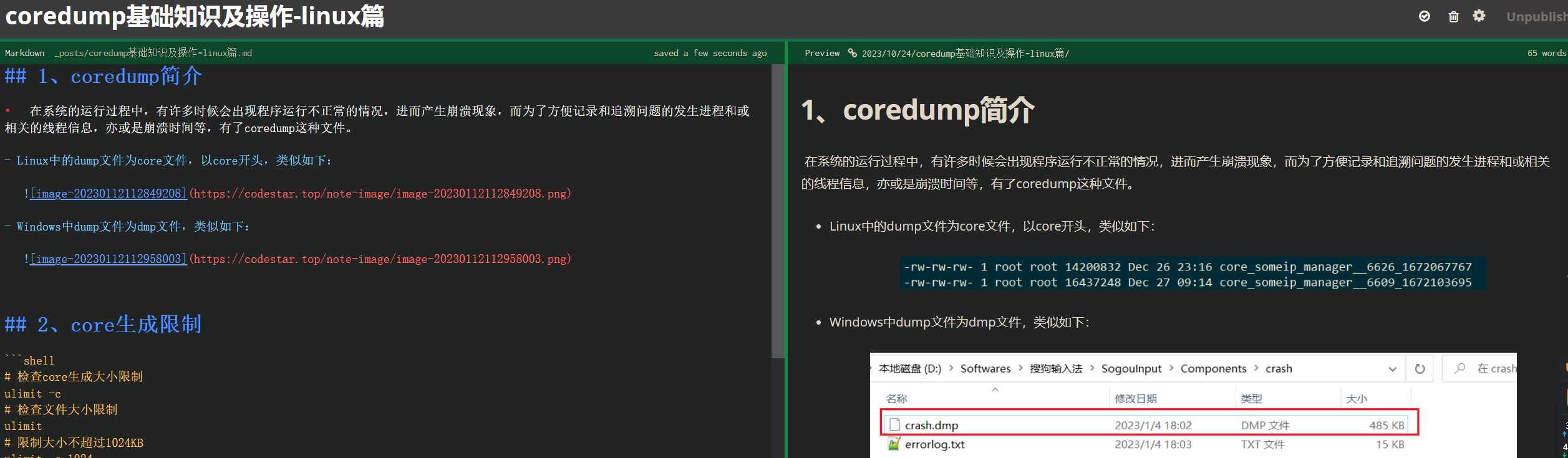
文章修改支持实时预览:

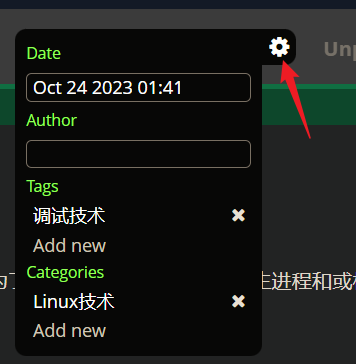
页面右上角可以修改分类和标签:

3、配置管理员账户
此页面默认无管理员,任何人都能访问,需要配置管理员来保护我们的网站内容:
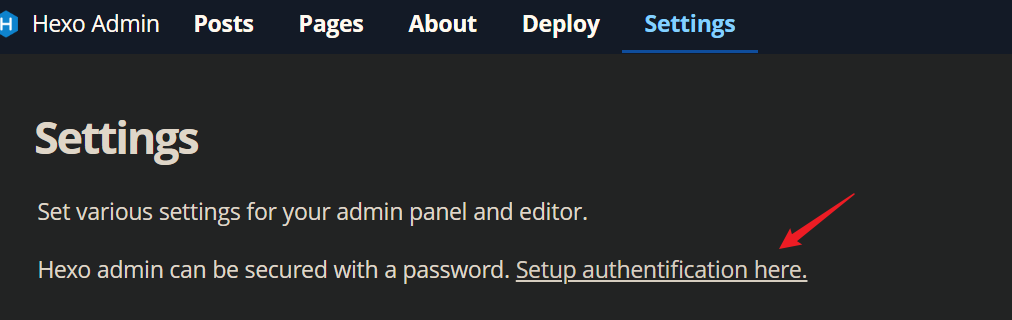
在Settings > Setup authentification中配置管理员账户:

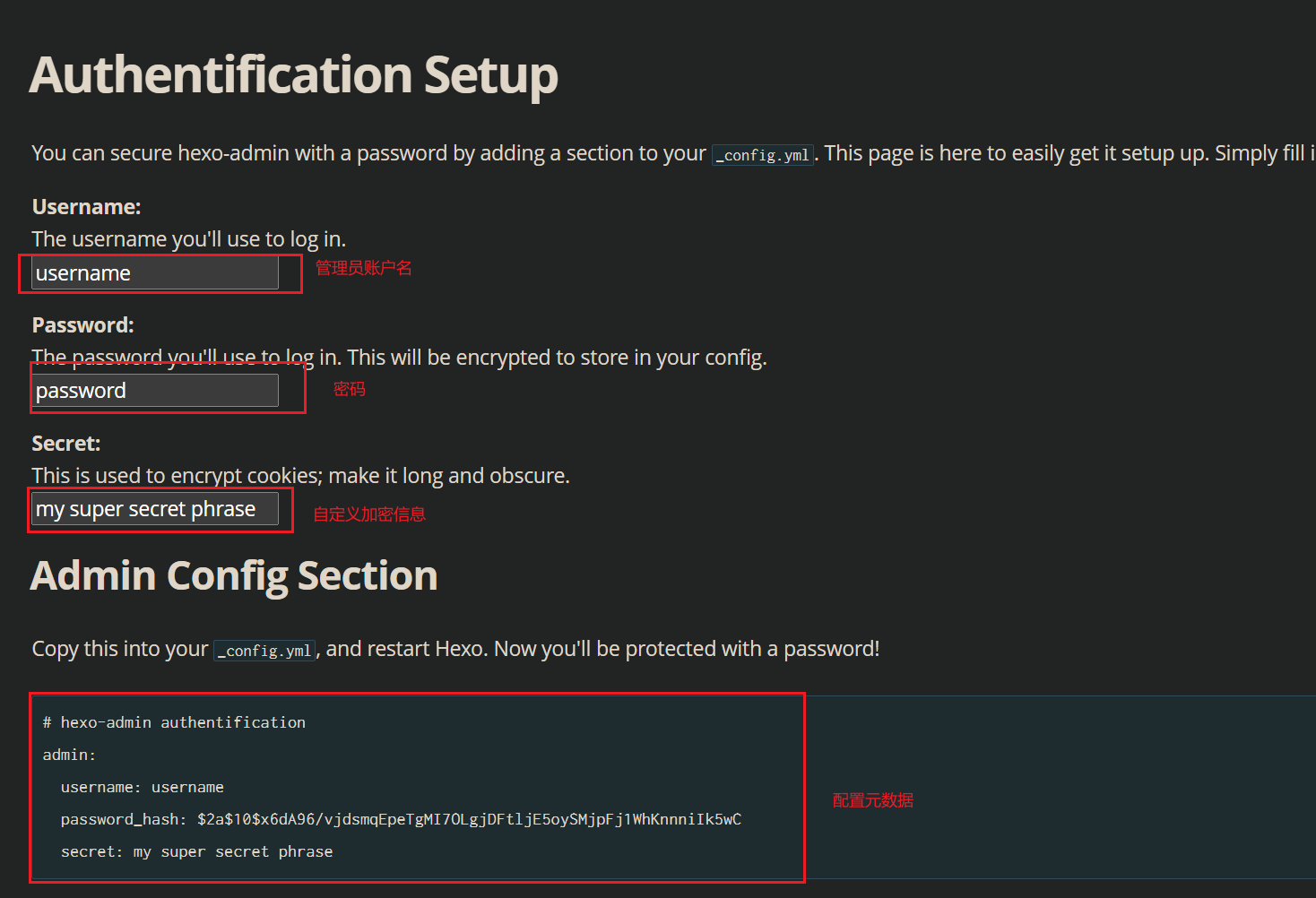
填写自定义账户名和密码,以及加密信息:

将配置元数据拷贝到hexo站点配置文件_config.yml中(非主题配置文件_config.yml):
1 | |
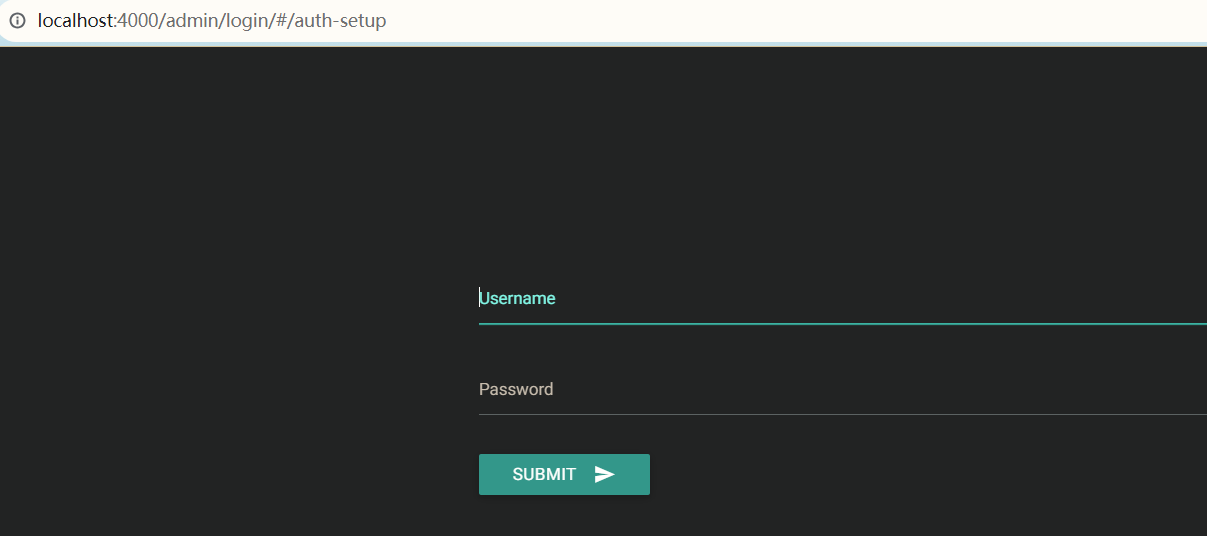
之后,重新启用hexo服务并部署,进入 http://localhost:4000/admin就会要求登录了。
1 | |

4、插件卸载
由于hexo-admin长时间(7年)未维护了,在文档中适配的最高hexo版本还是3.x版本,因此存在一部分影响较大的问题,比如在admin登录页面会莫名报错,https证书会出现异常(猜测为插件导致),插件安装之前未出现过类似问题,故将其卸载掉,避免影响博客站点:
1 | |

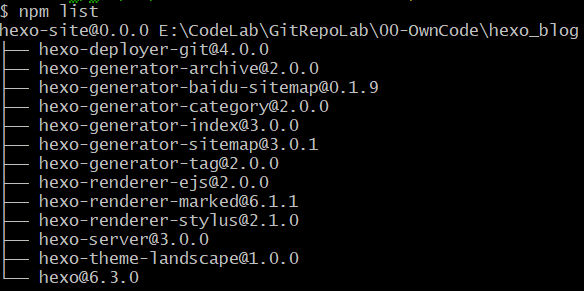
检查卸载的情况:
1 | |

将站点配置_config.yml文件中的相关内容移除掉:
1 | |
之后再重新生成页面并部署即可卸载:
1 | |

5、总结
在hexo博客插件历经迭代了这么多年,hexo插件生态也迭代了很多轮,有还在维护的插件,也有停止更新的插件,hexo-admin便是其中的一款。到现在2024年,hexo版本已经迭代至7.2,hexo-admin已经没办法完全适配了,并且在安装之后存在的一部分问题导致使用之后的体验和便捷性并不比安装前好。至此,总结下来hexo-admin插件可以使用,但不推荐,增加了博客的维护成本。想安装的朋友,可以考虑考虑。