HEXO:博客启用sitemap站点地图功能
本文最后更新于:2024年5月3日 凌晨
1、站点地图介绍
站点地图是一个xml 格式的文件,存放位置与 index.html,index.php,index.asp等在同一个文件夹位置内,主要的作用是告知搜索引擎,整个网站的网页结构,包含哪些可以扫描的内容。与robots.txt相辅相成,都是用来指导搜索引擎抓取的一个工具类文件。关于sitemap一些疑惑解答可以参考:https://www.sitemaps.org/zh_CN/faq.html
下面操作如何在hexo中利用插件,在我们每次内容存在变更时自动生成站点地图。
2、站点地图插件安装
在hexo博客根目录执行下面指令:
1 | |
安装成功:

1 | |

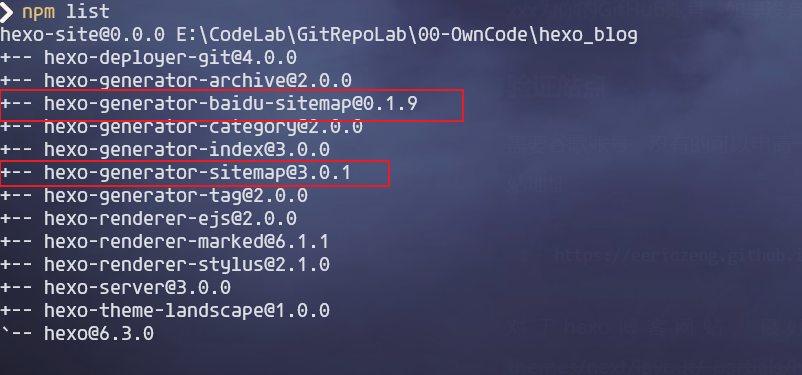
检查安装:
1 | |

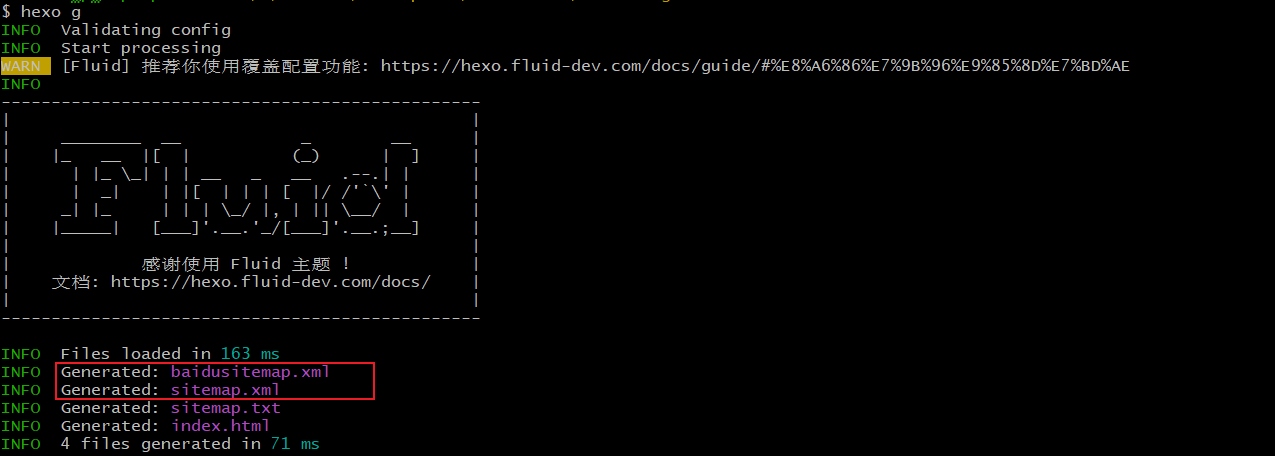
之后每一次静态页面索引存在变更,都会自动生成sitemap:
1 | |
执行后会在博客根目录(发布路径)下生成下面两个文件:

3、修改站点配置
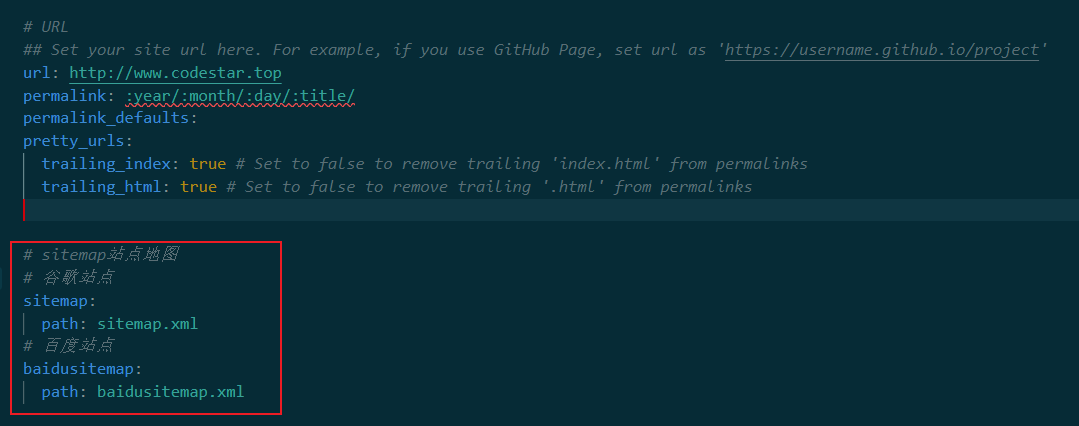
进入站点根目录下,修改其中的_config.yml配置文件,添加站点地图配置部分,使站点地图文件提交后生效:
1 | |

4、部署到Github
重新生成sitemap并部署到Github:
1 | |
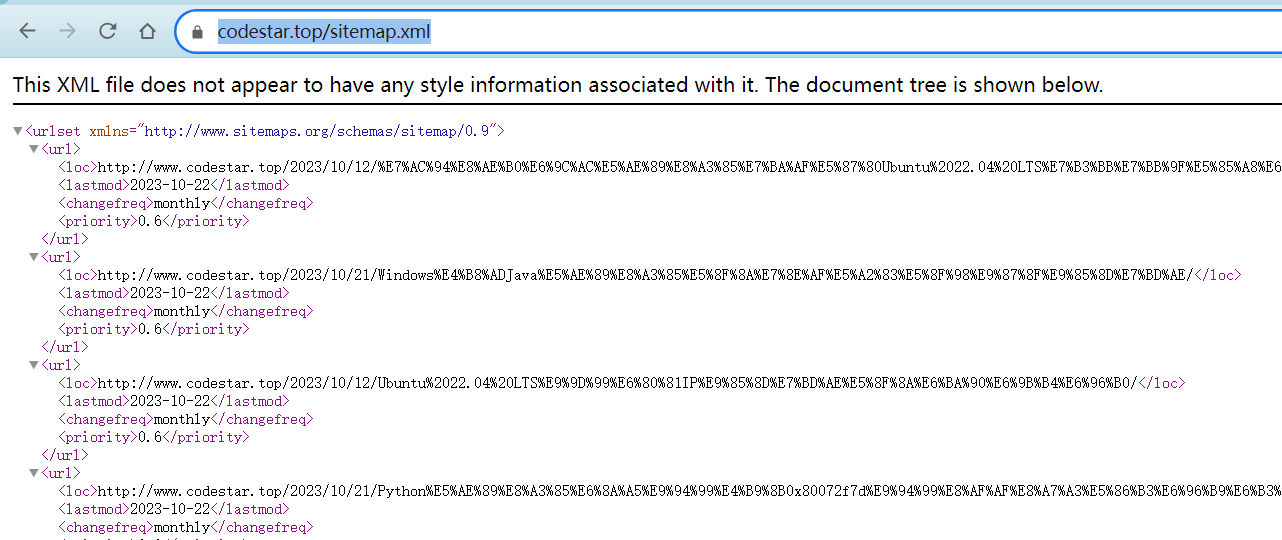
部署完成之后,就可以通过域名直接访问到对应的sitemap.xml和baidusitemap.xml文件了

部署完成后站点地图文件可以用来提交到搜索引擎了,sitemap.xml适用于Google,baidusitemap.xml适用于百度。
HEXO:博客启用sitemap站点地图功能
http://www.codestar.top/2024/05/03/BLOG/HEXO:博客启用sitemap站点地图功能/